| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
| |
Follow #32383 and #32402
---
Conflict resolution: Magic, painful.
(cherry picked from commit b068dbd40ee3b4dc7d18cdcf168f0c24cea234c0)
|
| |
|
|
| |
Fixes https://codeberg.org/forgejo/forgejo/issues/2947
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Enable us to use tailwind's
[`font-family`](https://tailwindcss.com/docs/font-family) classes as
well as remove `gt-mono` in favor of `tw-font-mono`. I also merged the
"compensation" to one selector, previously this was two different values
0.9em and 0.95em. I did not declare a `serif` font because I don't think
there will ever be a use case for those. Command ran:
```sh
perl -p -i -e 's#gt-mono#tw-font-mono#g' web_src/js/**/* templates/**/*
(cherry picked from commit 226a82a9396dc94f362ba27bd1c9318630df74b4)
|
| | |
|
| | |
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
red (#26181)
Fix: https://github.com/go-gitea/gitea/issues/26152
Thease changes are related to UX and accessibility changes in desktop
mode.
<img width="50" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/30a75b50-4f8d-4108-9219-2c69b2a8fa6f">
Also this is incomplete header
<img width="264" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/87837076-dfc7-4a68-863a-795edf61eb02">
Lets add a tooltip if it is applicable or add `title` attribute so that
it will be clearly visible.
After


|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #26104 . Only a quick fix, the UI is not perfect.
Before:
<details>


</details>
After:
<details>


</details>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow #24097 and #24285
And add a devtest page for modal action button testing.
http://localhost:3000/devtest/fomantic-modal
Now the `modal_actions_confirm.tmpl` could support: green / blue /
yellow positive buttons, the negative button is "secondary".
ps: this PR is only a small improvement, there are still a lot of
buttons not having proper colors. In the future these buttons could be
improved by this approach.
These buttons could also be improved according to the conclusion of
#24285 in the future.

And add GitHub-like single danger button (context:
https://github.com/go-gitea/gitea/issues/24285#issuecomment-1519100312)

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
settings (#24246)
Co-Author: @wxiaoguang
This is the first step of #24229. And this PR will only includes html
changes, and followed by other PRs that fine tune css and change to
submenus.
After:
Admin Level
<img width="1400" alt="Screen Shot 2023-04-21 at 10 07 16"
src="https://user-images.githubusercontent.com/17645053/233523870-f848b61d-056a-4b41-9760-a9a49fea1fe8.png">
User Level
<img width="1422" alt="Screen Shot 2023-04-21 at 10 07 23"
src="https://user-images.githubusercontent.com/17645053/233523878-979adb20-a657-43d9-99a6-ad414010c0ef.png">
Repo Level
<img width="1404" alt="Screen Shot 2023-04-21 at 10 07 07"
src="https://user-images.githubusercontent.com/17645053/233523863-337440bd-c03a-4dfd-87fa-cef40300bfe0.png">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
actions (#24097)
Co-Author: @wxiaoguang
This PR is to fix
https://github.com/go-gitea/gitea/issues/23318#issuecomment-1506275446 .
The way to fix this in this PR is to use `delete_modal_actions.tmpl`
here both to fix this issue and keep ui consistency (as suggested by
[TODO
here](https://github.com/go-gitea/gitea/blob/4299c3b7db61f8741eca0ba3d663bb65745a4acc/templates/projects/view.tmpl#L161))
And this PR also refactors `delete_modal_actions.tmpl` and its related
styles, and use the template for more modal actions:
1. Added template attributes:
* locale
* ModalButtonStyle: "yes" (default) or "confirm"
* ModalButtonCancelText
* ModalButtonOkText
2. Rename `delete_modal_actions.tmpl` template to
`modal_actions_confirm.tmpl` because it is not only used for action
modals deletion now.
3. Refactored css related to modals into `web_src/css/modules/modal.css`
and improved the styles.
4. Also use the template for PR deletion modal and remove issue
dependency modal.
5. Some modals should also use the template, but not sure how to open
them, so mark these modal actions by `{{/* TODO: Convert to
base/modal_actions_confirm */}}`
After (Also tested on arc green):
Hovering on the left buttons
<img width="711" alt="Screen Shot 2023-04-23 at 15 17 12"
src="https://user-images.githubusercontent.com/17645053/233825650-76307e65-9255-44bb-80e8-7062f58ead1b.png">
<img width="786" alt="Screen Shot 2023-04-23 at 15 17 21"
src="https://user-images.githubusercontent.com/17645053/233825652-4dc6f7d1-a180-49fb-a468-d60950eaee0d.png">
Test for functionalities:
https://user-images.githubusercontent.com/17645053/233826857-76376fda-022c-42d0-b0f3-339c17ca4e59.mov
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow:
* #23574
* Remove all ".tooltip[data-content=...]"
Major changes:
* Remove "tooltip" class, use "[data-tooltip-content=...]" instead of
".tooltip[data-content=...]"
* Remove legacy `data-position`, it's dead code since last Fomantic
Tooltip -> Tippy Tooltip refactoring
* Rename reaction attribute from `data-content` to
`data-reaction-content`
* Add comments for some `data-content`: `{{/* used by the form */}}`
* Remove empty "ui" class
* Use "text color" for SVG icons (a few)
|
| |
|
|
|
|
|
|
| |
That's incorrect code caused by Copy&Paste.
`show-modal` / `show-panel` are used by JS to show something, but these
links have `href`, they should navigate to new page.
Close #23657
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This improves a lot of accessibility shortcomings.
Every possible instance of `<div class="button">` matching the command
`ag '<[^ab].*?class=.*?[" ]button[ "]' templates/ | grep -v 'dropdown'`
has been converted when possible.
divs with the `dropdown` class and their children were omitted as
1. more analysis must be conducted whether the dropdowns still work as
intended when they are a `button` instead of a `div`.
2. most dropdowns have `div`s as children. The HTML standard disallows
`div`s inside `button`s.
3. When a dropdown child that's part of the displayed text content is
converted to a `button`, the dropdown can be focused twice
Further changes include that all "gitea-managed" buttons with JS code
received an `e.preventDefault()` so that they don't accidentally submit
an underlying form, which would execute instead of cancel the action.
Lastly, some minor issues were fixed as well during the refactoring.
## Future improvements
As mentioned in
https://github.com/go-gitea/gitea/pull/23337#discussion_r1127277391,
`<a>`s without `href` attribute are not focusable.
They should later on be converted to `<button>`s.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
| |
* Add main aria landmark to templates
* Adjust some titles to improve understanding of location in navigation
Contributed by @Forgejo
|
| |
|
|
|
|
|
|
|
|
|
| |
* Refactor `i18n` to `locale`
- Currently we're using the `i18n` variable naming for the `locale`
struct. This contains locale's specific information and cannot be used
for general i18n purpose, therefore refactoring it to `locale` makes
more sense.
- Ref: https://github.com/go-gitea/gitea/pull/20096#discussion_r906699200
* Update routers/install/install.go
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Prototyping
* Start work on creating offsets
* Modify tests
* Start prototyping with actual MPH
* Twiddle around
* Twiddle around comments
* Convert templates
* Fix external languages
* Fix latest translation
* Fix some test
* Tidy up code
* Use simple map
* go mod tidy
* Move back to data structure
- Uses less memory by creating for each language a map.
* Apply suggestions from code review
Co-authored-by: delvh <dev.lh@web.de>
* Add some comments
* Fix tests
* Try to fix tests
* Use en-US as defacto fallback
* Use correct slices
* refactor (#4)
* Remove TryTr, add log for missing translation key
* Refactor i18n
- Separate dev and production locale stores.
- Allow for live-reloading in dev mode.
Co-authored-by: zeripath <art27@cantab.net>
* Fix live-reloading & check for errors
* Make linter happy
* live-reload with periodic check (#5)
* Fix tests
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
| |
* remove unnecessary web context data fields, and unify the i18n/translation related functions to `Locale`
* in development, show an error if a translation key is missing
* remove the unnecessary loops `for _, lang := range translation.AllLangs()` for every request, which improves the performance slightly
* use `ctx.Locale.Language()` instead of `ctx.Data["Lang"].(string)`
* add more comments about how the Locale/LangType fields are used
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
* Cleanup and use global style on popups
- Fix typo 'poping' to 'popping'
- Remove most inline 'data-variation' attributes
- Initialize all popups with 'inverted tiny' variation
* misc tweaks
* rename to .tooltip, use jQuery
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
* Update JS dependencies
- Update all JS dependencies
- For octicons, rename trashcan to trash
- For svgo, migrate to v2 api, output seems to have slightly changed but icons look the same
- For stylelint, update config, fix custom property duplicates
- For monaco, drop legacy Edge support
- For eslint, enable new rules, fix new issues
- For less-loader, remove deprecated import syntax
* update svgo usage in generate-images and rebuild logo.svg with it
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Style and template tweaks
- Get red and green buttons on arc green closer to base theme
- EasyMDE adjustments, toolbar and focus border
- Fix header on 404 repo page
- Tweaks to frontpage search, add 'Create Repo' button
- Fix misaligned box headers
- Fix pagination on arc-green
- Fix background and footer on explore and repo search
* better fix for header button alignment
* add label hover for reactions
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Add class to page content to unify top margin
Previously pages would individually set this margin but some didn't so
content would stick to the header without any space. Resolve this by
adding a new class that is added on all pages. The only place where we
remove this margin again is on the pages with menu or wrapper in the
header.
* fix admin notices
* fix team pages
* fix loading segment on gitgraph for arc-green
* fix last missing case
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
| |
Now defaults to 16 on both frontend and backend.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Add octicon SVG sprite
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Static prefix
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* SVG for all repo icons
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* make vendor
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Swap out octicons
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Move octicons to top of less imports
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Fix JS
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Definitely not a search/replace
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Missed regex
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Move to more generic calls and webpack
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* make svg -> make webpack
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Remove svg-sprite
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Update tests
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Missed a test
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Remove svg from makefile
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Suggestions
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Attempt to fix test
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Update tests
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Revert timetracking test
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Swap .octicon for .svg in less
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Add aria-hidden
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Replace mega-octicon
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Fix webpack globbing on Windows
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Revert
Co-Authored-By: silverwind <me@silverwind.io>
* Fix octions from upstream
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Fix Vue and missed JS function
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Add JS helper and PWA
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Preload SVG
Signed-off-by: jolheiser <john.olheiser@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <matti@mdranta.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Make repository maangement section handle lfs locks
* Add check attribute handling and handle locking paths better
* More cleanly check-attributes
* handle error
* Check if file exists in default branch before linking to it.
* fixup
* Properly cleanPath
* Use cleanPath
* Sigh
|
|
|
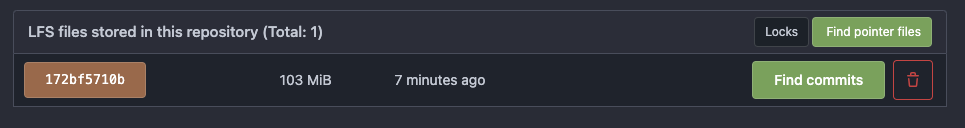
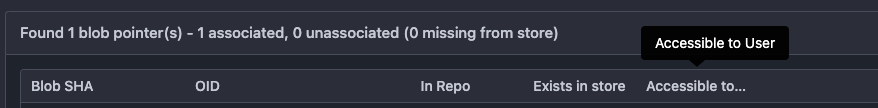
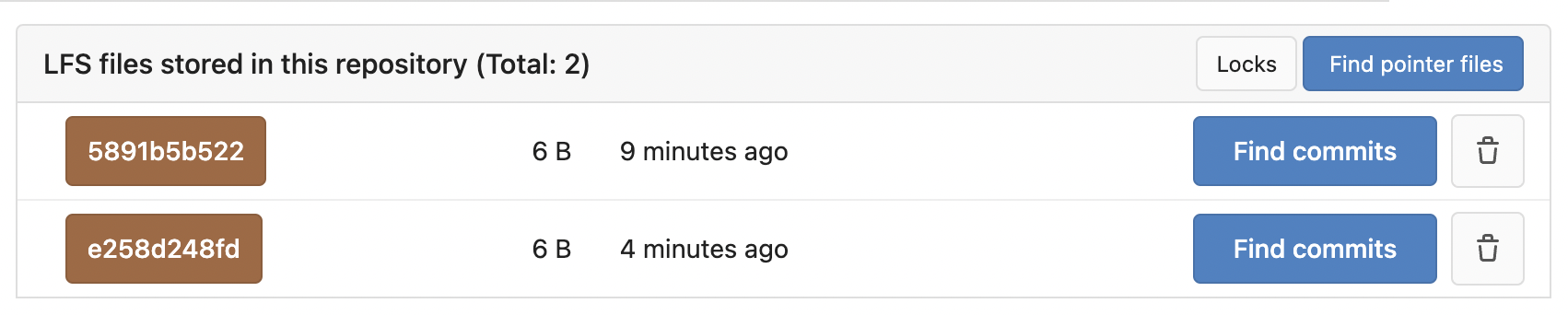
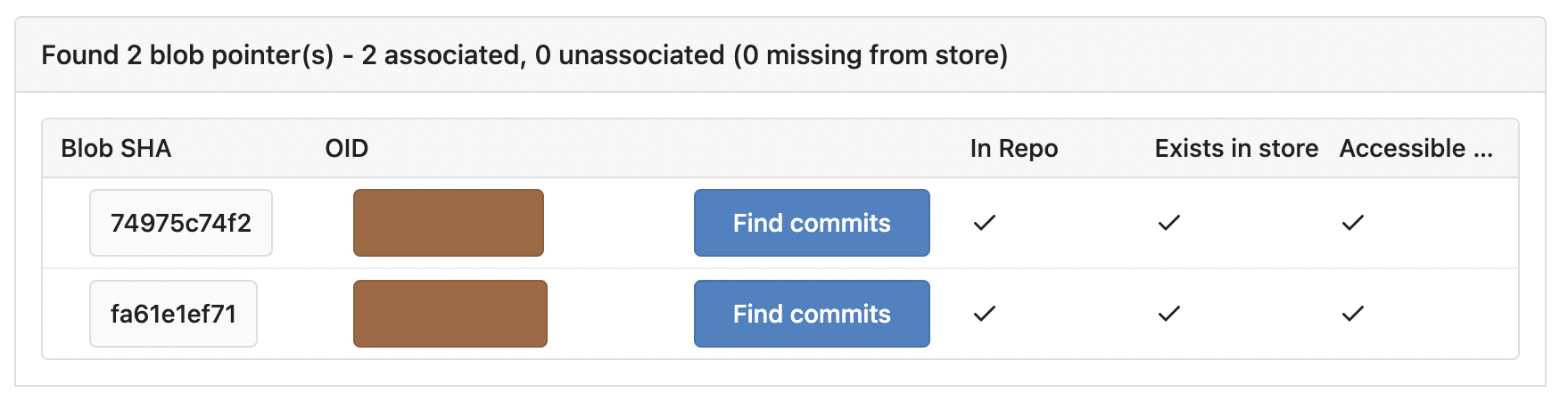
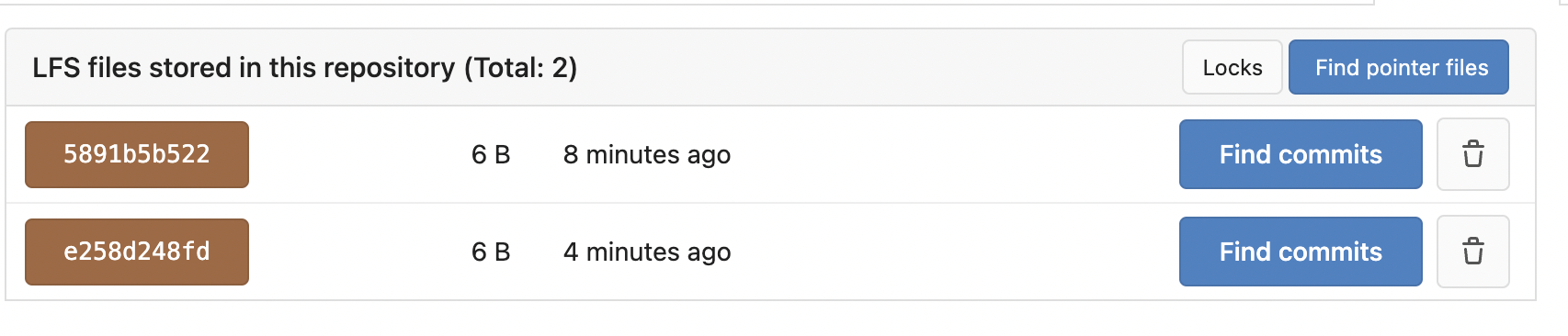
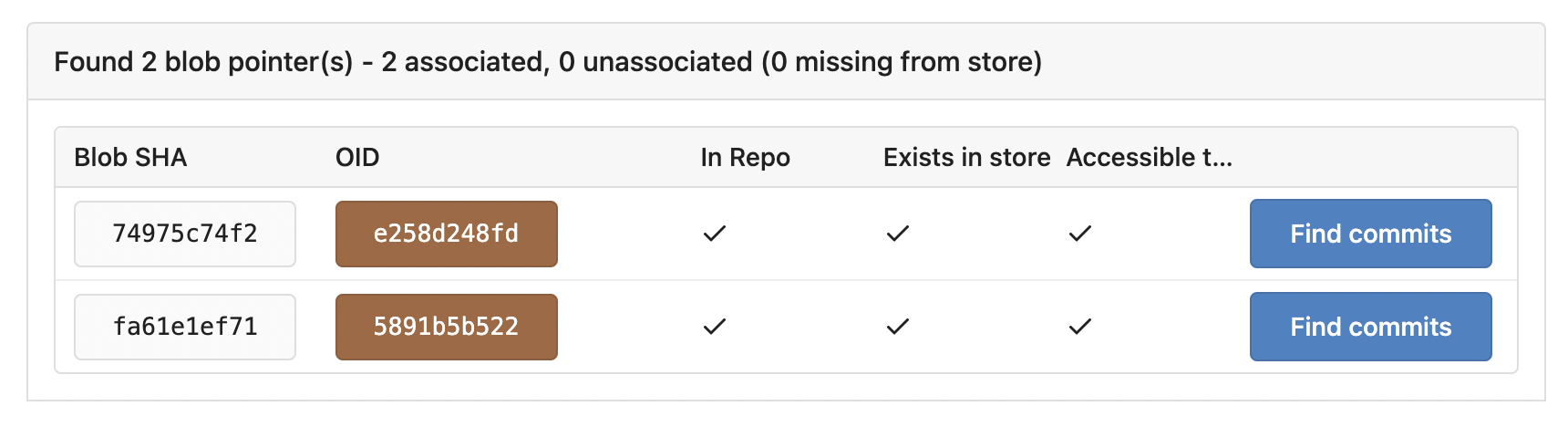
This PR adds basic repository LFS management UI including the ability to find all possible pointers within the repository. Locks are not managed at present but would be addable through some simple additions.
* Add basic repository lfs management
* add auto-associate function
* Add functionality to find commits with this lfs file
* Add link to find commits on the lfs file view
* Adjust commit view to state the likely branch causing the commit
* Only read Oid from database
|
